Compose 除了可以適用在大折疊手機上,也可以 Wear OS 上跑哦
Jetpack Compose 工具包依附元件
dependencies {
// Standard Compose dependencies...
// Wear specific Compose Dependencies
implementation "androidx.wear.compose:compose-material:$rootProject.wearVersion"
implementation "androidx.wear.compose:compose-foundation:$rootProject.wearVersion"
// For navigation within your app...
implementation "androidx.wear.compose:compose-navigation:$rootProject.wearVersion"
// Other dependencies...
}

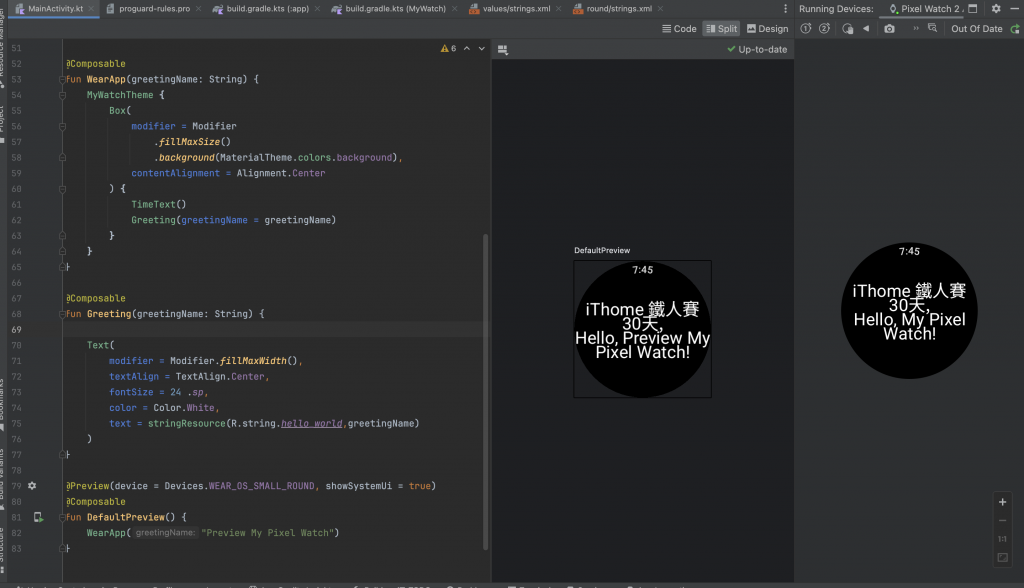
@Composable
fun WearApp(greetingName: String) {
MyWatchTheme {
Box(
modifier = Modifier
.fillMaxSize()
.background(MaterialTheme.colors.background),
contentAlignment = Alignment.Center
) {
TimeText()
Greeting(greetingName = greetingName)
}
}
}
@Composable
fun Greeting(greetingName: String) {
Text(
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center,
fontSize = 24 .sp,
color = Color.White,
text = stringResource(R.string.hello_world,greetingName)
)
}
Preview
@Preview(device = Devices.WEAR_OS_SMALL_ROUND, showSystemUi = true)
@Composable
fun DefaultPreview() {
WearApp("Preview My Pixel Watch")
}

看到程式碼是不是跟app寫法一樣呢?
這樣寫完app,就可以順便 連 Wear OS 一起寫完呀
